Material Design 3 とは
Googleのデザイナーがメンテナンスしているデザインシステム。 バージョン2と比べて、全体的に柔らかい印象のデザインになっている。
Flutterでは現在バージョン3へ移行中の過渡期であり全てのウィジェットがバージョン3に対応しているわけではない。 以下のリンクからバージョン3に対応しているウィジェットの一覧が確認できる。
プロジェクトへの適用方法
現在Flutterコマンドでプロジェクトを新規作成するとMaterial Design 3はデフォルトで有効になっている。
もし古いプロジェクトにてMaterial Design 3をオプトインする場合、次のようにMaterialApp.themeを更新する。
MaterialApp( theme: ThemeData( ... useMaterial3: true, // Material Design 3をオプトイン ), home: ..., );
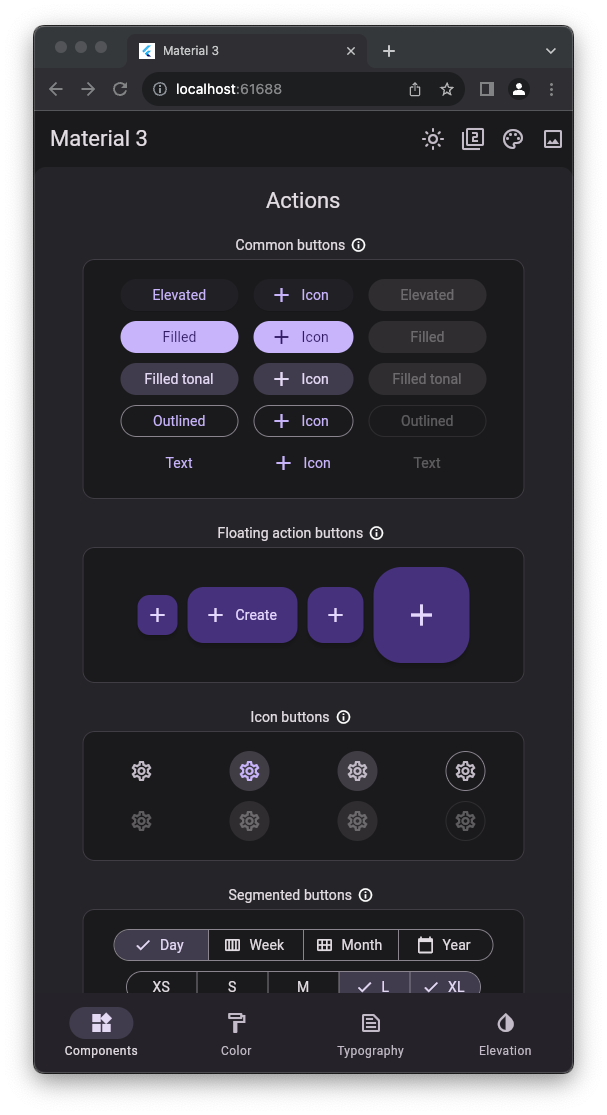
デモアプリ
以下のリポジトリからデモアプリを入手できる。
現在の動作を見たいので--depth 1でcloneしてみる。
git clone --depth 1 https://github.com/flutter/samples.git cd samples/material_3_demo/ flutter run

画面上で各ウィジェットの動作を確認できる。 個人的な印象としては
という感じ。