本エントリではPlaceholder(プレースホルダー)ウィジェットの使用方法を説明する。
Placeholder(プレースホルダー)とは
上記リンクから引用すると、Placeholder(プレースホルダー)は以下のように説明されている。
実際の内容を後から挿入するために、とりあえず仮に確保した場所のこと。また、そのことを示す標識などのこと
Flutterにおいては仮置きのウィジェットのことを示す。
使用方法
Placeholderウィジェットについて
- デフォルト
- サイズ変更
- 色変更
- 線の太さ変更
を順に説明する。
デフォルト
UIは以下のようになる。

コードは以下。
以降は上コードをベースに説明を進める。
サイズ変更
方法は2種類存在する。
- Sizedboxなどでラップする
- fallbackHeight, fallbackWightなどで設定する
Sizedboxなどでラップする
SizedBoxでラップしてheightプロパティをサイズを指定できる。 UIは以下のようになる。

コードは以下。
Sizedboxなどでラップするとサイズを変更できる。
fallbackHeight, fallbackWightなどで設定する
fallbackHeight, fallbackWightなどでサイズを指定することができる。 ただしこれらのプロパティが有効なのはPlaceholderのサイズが明示的に指定されていない場合のみ。 例えば前述したSizedBoxなどでPlaceholderをラップした場合、SizedBoxで指定したheightなどが優先される。
UIは以下のようになる。

コードは以下。
色変更
colorプロパティを指定することで色を変更できる。
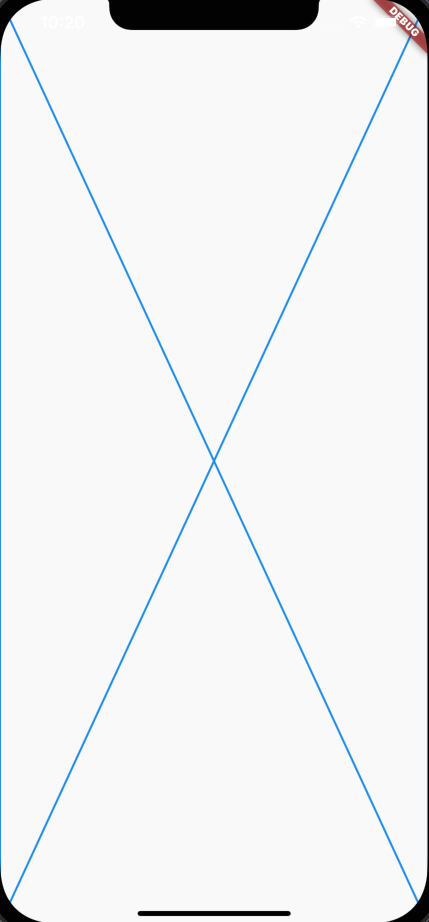
例としてcolorプロパティにColors.blueを渡した際のUIは以下。

コードは以下。
線の太さ変更
strokeWidthプロパティを指定することで線の太さを変更できる。 例としてstrokeWidthプロパティに20を渡した際のUIは以下。

コードは以下。