本エントリではSnackBarの使用方法について説明する。
SnackBarとは
SnackBarはアプリの画面下部に数秒間通知を表示するウィジェット。
以下の動画を見ると雰囲気が掴める。
SnackBarの作成・表示方法
表示方法
SnackBarはScaffoldウィジェットとセットで使用する。
まず表示するSnackBarウィジェットを作成する。
この時contentプロパティに渡したウィジェットが表示される。
次にSnackBarを表示するためScaffoldMessenger.of(context).showSnackBar(_snackBar)をコールする。
今回はElevatedButtonをタップすると表示される仕様にする。
実際のアプリの動作は次の様になる。

デザインの変更
SnackBarはプロパティをいじることでデザインを変更することができる。
以下よりデザインの変更方法を説明していく。
ボタンあり
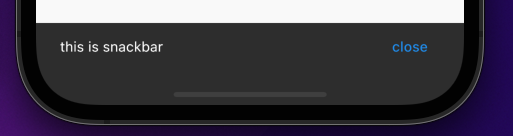
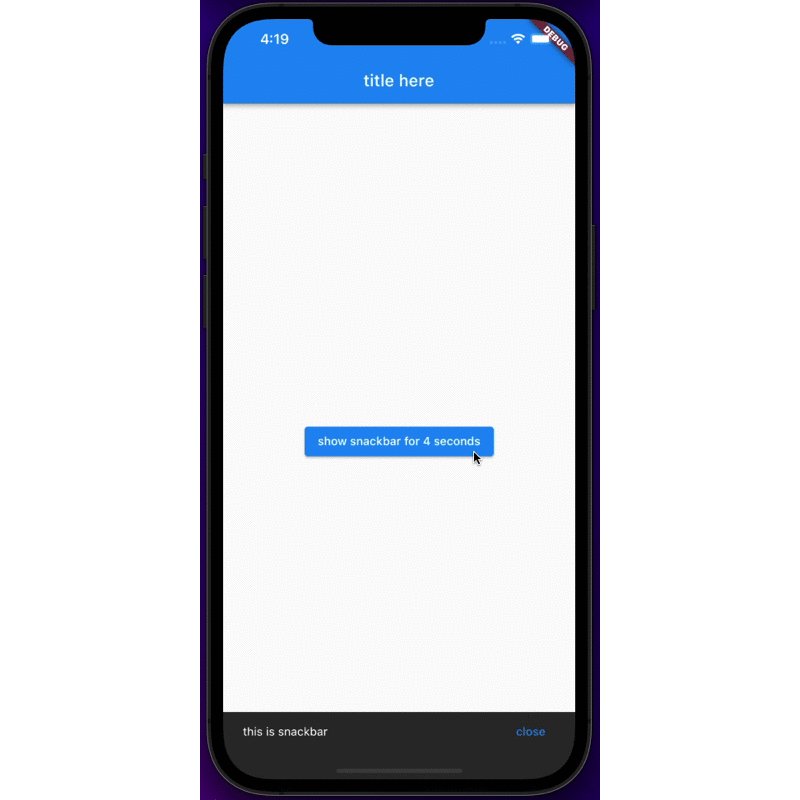
次の様なデザインのSnackBarを作成する。

テキストの右端にボタンを表示することができる。
今回は例としてcloseボタンを押すと、SnackBarが即消える機能を実装した。(デフォルトでは4秒間表示される)
実際の動作とコードは以下。

ポイントは以下。
ScaffoldのBuildContextを呼び出すため、SnackBarをボタンのonPressed内に直接記述SnackBarを即閉じるためにScaffoldMessenger.of(context).hideCurrentSnackBar()をコール
表示時間の調整
SnackBarの表示時間はdurationプロパティを変更すれば良い。
例として表示時間を1秒間に指定した場合、コードは以下の様になる。
背景色の変更
背景色はbackgroundColorで変更できる。
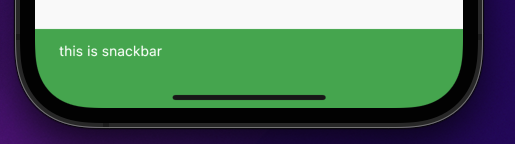
例として背景色を緑にした場合、コードは以下の様になる。

サイズの変更
SnackBarのサイズを変更するには、contentプロパティに渡すウィジェットの高さを変えれば良い。
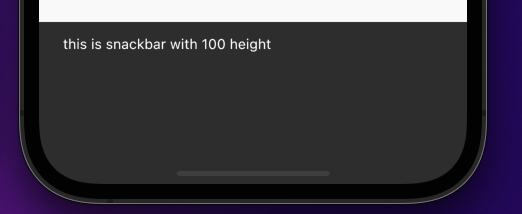
例として高さを100にしたい場合、次の様にSizedBoxなどのheightで調節可能。

角の丸さ調整
SnackBarの角を丸くしたい場合、shapeプロパティで調整できる。