アプリ作成時、以下の機能を作成したいケースがある。
- ユーザーが時刻を入力するためのダイアログ・ポップアップ
この様な場合、showTimePickerを用いると簡単に時刻入力用のダイアログが作成できる。
本エントリでは以下の流れでshowTimePickerを用いた時刻入力用ダイアログの作成方法を説明する。
showTimePicker使用例
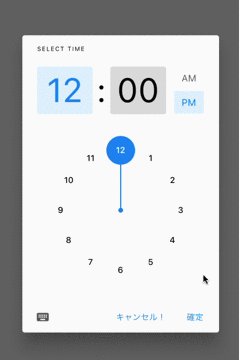
ダイヤル式ダイアログ

テキスト入力式ダイアログ

ダイヤル式を非表示にする。ただしダイアログ左下の時計マークをタップするとダイヤルが表示される。
[OK]、[Cancel]ボタンのラベルを変更する

- OK→確定
- Cancel→キャンセル!
とラベルのテキストを変更している。
各プロパティ
context
必須プロパティ。ダイアログを表示するためにウィジェットツリーの情報が必要。
initialTime
必須プロパティ。ダイアログの初期値を指定する。
データ型はTimeOfDayクラスのインスタンスを渡す。
confirmText
時刻確定ボタンに表示される文字列を指定。デフォルトでは"OK"が指定される。
cancelText
キャンセル用ボタンに表示される文字列を指定。デフォルトでは"Cancel"が指定される。