本エントリではfl_chartで円グラフを作成する方法を以下の流れで説明する。
fl_chartとは
概要
fl_chartはFlutterでグラフを作成するためのパッケージ。
簡単にインタラクティブなグラフを作成することができる。
公式ページは以下。
作成可能なグラフ
2022年8月15日現在fl_chartを用いることで以下のグラフを作成することができる。
- Line Chart (曲線・折れ線グラフ)

- Bar Chart (棒グラフ)

Pie Chart (円グラフ)

pie chart Scatter Chart (散布図)

- Radar Chart (レーダーチャート)

またfl_chartのgithubリポジトリはドキュメントが充実しており、興味があればそちらも確認して欲しい。
各クラスのパラメータについて詳細に記載されており大変参考になる。
円グラフ作成方法
ここからfl_chartを用いた円グラフの作成方法を説明する。
まずグラフ化するデータと完成形を先に示す。
グラフ化するデータ
本エントリではPerfumeのっちの1日のスケジュールを、PieChartを用いて円グラフにする。

完成グラフ
PieChartにて作成したグラフは以下。

fl_chartのインストール
fl_chartはサードパーティのパッケージなので、pubspec.yamlに以下の記述を追加してインストールを行う。
使用するクラス
円グラフ作成に使用するクラスは以下。
PieChart
円グラフ作成の大元のクラス。 このクラスに各種設定を指定していく。
PieChartData
PieChartのデータとデザイン(座標範囲や背景色、軸ラベルの表示など)を扱うクラス。
アニメーションが不要であればsectionsプロパティにPieChartSectionDataのリストを渡すことでグラフ化できる。
触れた位置に対してアニメーションを実装したい場合はpieTouchDataプロパティにPieTouchDataウィジェットを渡す。
PieChartSectionData
PieChartのデータを記述するクラス。
コード
解説
シンプルなコードなのでポイントのみを解説する。
グラフ開始角度の設定
実はPieChartによって作成する円グラフの描画開始位置が、デフォルトだと3時の方向になっている。

そこで開始位置を12時方向にするためにはstartDegreeOffsetを指定する必要がある。
値は270や-90など開始位置から90度反時計回りにずれる指定をすれば良い。
本エントリでは270に指定してある。
各要素が占める値の指定
PieChartにて描画する円グラフの各要素が占める割合は各要素の値 / 各要素の和となる。
本エントリでは各予定の時間 / 24 * 100と指定した。100は不要かもしれない。
各要素のタイトル文字表示位置
例えばゲーム テレビなどのタイトル文字が表示される位置はtitlePositionPercentageOffsetで調節できる。
0が中心、1がグラフ外端になる。本エントリでは文字サイズによって見やすい位置が異なるので、各要素ごとに調節している。
円グラフをドーナッツ型にしたい場合
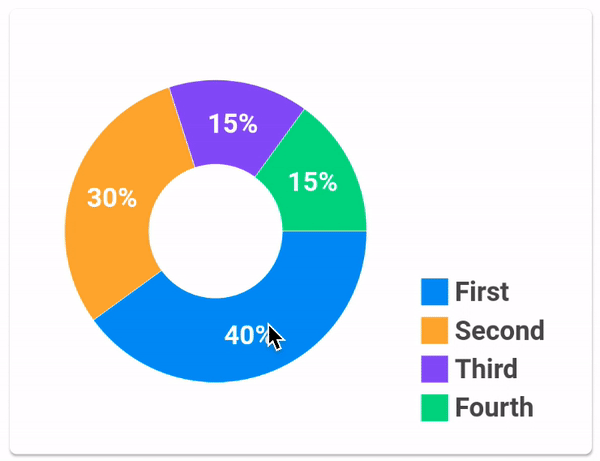
本エントリのグラフはドーナッツ型ではないが、仮に以下の画像のように作成したい場合はcenterSpaceRadiusで中抜きされる部分の半径を指定できる。画像は30に設定。

この時注意なのが、円グラフ全体の半径は「中抜き半径 + 各要素のradius」になる点。
もし半径を中抜き前と揃えたい場合はPieChartSectionDataのradiusの値を中抜き半径分引く必要がある。
各要素の背景色
本エントリでは全要素の背景をColors.whiteで統一しているが、PieChartSectionDataごとにcolorプロパティを指定することで要素ごとに色を変えることができる。